この記事は、concrete5 Advent Calendar 2016の参加記事です。
前日は、concrete5界のアイドルこと、はやみさんによるconcrete5の謎メニュー調査レポートでした。
掲題の通り、2015年から2016年にわたって、私が手がけてきたconcrete5の案件のうち、いくつかを、どのような機能を使って実装しているか、チラチラっとお見せしたいと思います。
バーチャル展示会HYOGO! #
- サイト名:バーチャル展示会HYOGO!
- クライアント名:兵庫県中小企業団体中央会さま
- 協力:コワーキング協同組合

ご依頼の背景 #
元々、バーチャル展示会HYOGO!という、兵庫県の中小企業をマッチングさせるサイトを2011年から運営されていらっしゃいました。
そのシステムは、以下のような課題があり、
- 新規企業情報を登録するためには、事務局の方が申込のあったFAXやWord書類をシステムに転記する必要がある
- サイト内のちょっとした情報修正などにも、制作会社に依頼しないといけない
- スマートフォンに対応していない
これらを解決するために、代替のシステム模索されていました。
concrete5でこう実装しました! #
concrete5には、会員制サイト(ポータルサイト)を運営するための基本機能が備わっており、
- 会員登録機能
- 上級権限機能
- ワークフロー機能
- レスポンシブデザイン
を組み合わせて、上記要件をクリアしました。
会員登録は、Eメールアドレスの確認、Eメールアドレスによるログインを必須としています。

一般登録される方は、自社の情報のみ新規作成/編集/削除の権限を持たせるため、上級権限モードを設定しています。具体的には、「企業情報」「商品情報」というページタイプにのみ権限を設定し、それら以外のページは触れないように設計。もちろん、アドミンバーすら出てきません。
上級権限モード上は、情報の編集ができるようにしていますが、実際には、編集してもそのまま公開されるわけではありません。一度、バーチャル展示会事務局の方が内容をチェックし、問題がないものだけ公開できるよう、ワークフローを設定しています。これは、いたずらによる登録や、間違って他府県の企業が登録した場合に取り下げできるようにする想定です。
モバイル対応は、concrete5のセオリーとも言えるレスポンシブで。個人的にconcrete5だとベストマッチだと考えている、Zurb Foundation 5を採用しています。特にトップページでは、スマホ、タブレット、PCでの複雑なカラム落ちをGridコンポーネントで効果的に制御しました。ぜひウインドウを縮めたり広げたりして、効果を確認してみてください。
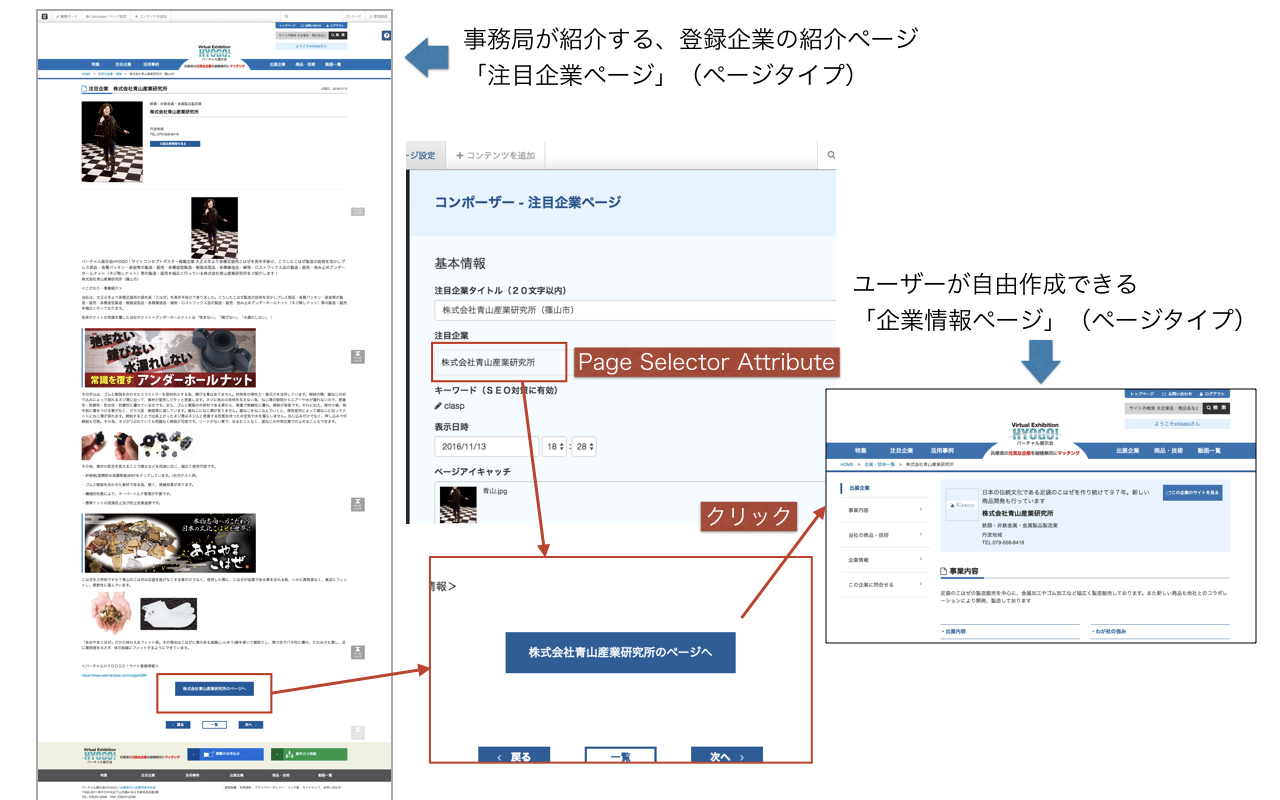
各種ページタイプ間をつなぐ工夫 #
本サイトでは、主に
- 企業情報
- 商品情報
- 特集
- 注目の企業
といったページタイプを作成していますが、特に企業情報と商品情報、注目の企業と企業情報は導線をしっかりつくり、サイト内回遊性を高めています。今回のアドベントカレンダーでも、ピクトロン杉山さんがPageListオブジェクトとPage Selector Attributeでページの相互連携をササッと作るで紹介されていた、Page Selector Attributeというアドオンを使用し、それぞれのページタイプ間を紐付けています。

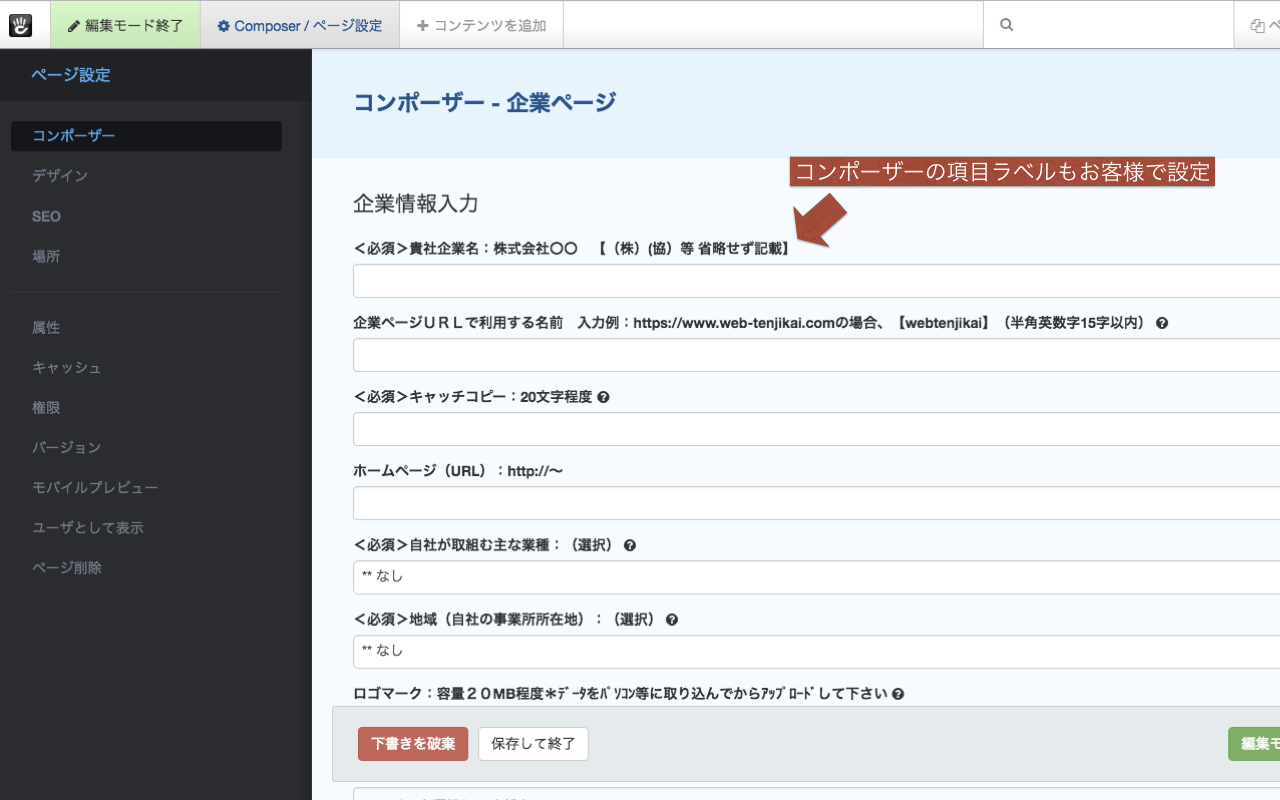
情報を入力させる「コンポーザー」が自由すぎて楽い #
コンポーザーといえば、concrete5を扱う上でほぼ必須の設定項目です。ページの作成を、編集モードではなく、入力フォームから行う機能のことですね。
concrete5では、コンポーザーの作成はすべて管理画面と編集モードから行うことができます。逆に言えば、管理者ユーザーであれば、クライアントさん側でも編集することができます。
コンポーザーはフォームの並び替えやラベルの書き換えが自由に出来るので、当初私が作ったフォームを、後でクライアントさま側で修正いただいています。

「<必須>」であったり、入力例の表記などは、あとからクライアント担当者さまに修正していただきました。
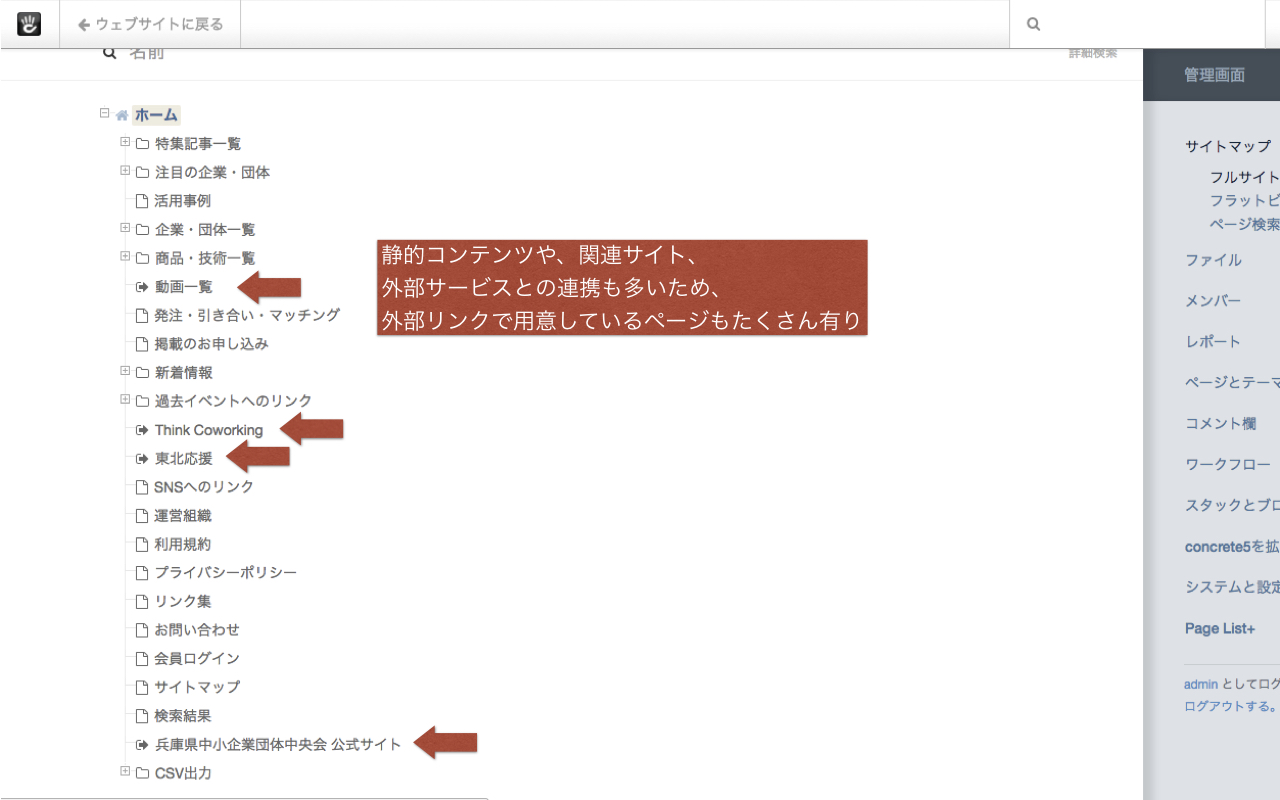
concrete5外のコンテンツは、外部リンクで管理 #
concrete5には、外部リンクという機能があります。その名の通り、外部へのリンクを貼る際に使うのですが、フルサイトマップ上では一見concrete5の1コンテンツとしての扱いに見えます。
一方で、記事ブロックなどでは、外部のリンクを直接a要素などで貼ることも可能です。従って、外部リンクをどういう局面で使ったら良いかわからない、あるいは使ったことがない人もいるでしょう。
結論から言うと、外部にリンクを貼る際は、極力フルサイトマップ上で外部リンクを作り、concrete5内の各所からその外部リンクを呼び出すようにしたほうが良いです。
なぜなら、リンク先のURLが変わってしまった場合、そのURLへ飛ぶリンクを探し出して、ひとつひとつ修正するのは骨が折れるからです。多くの場合、関連サイトや同じ企業のECサイトなどとリンクする場合は、外部サイトとして作っておいたほうが、後々の修正が楽になります。

sharehouse.link #
- サイト名:sharehouse.link
- クライアント名:有限会社Come on UP
- 協力:コワーキング協同組合

ご依頼の背景 #
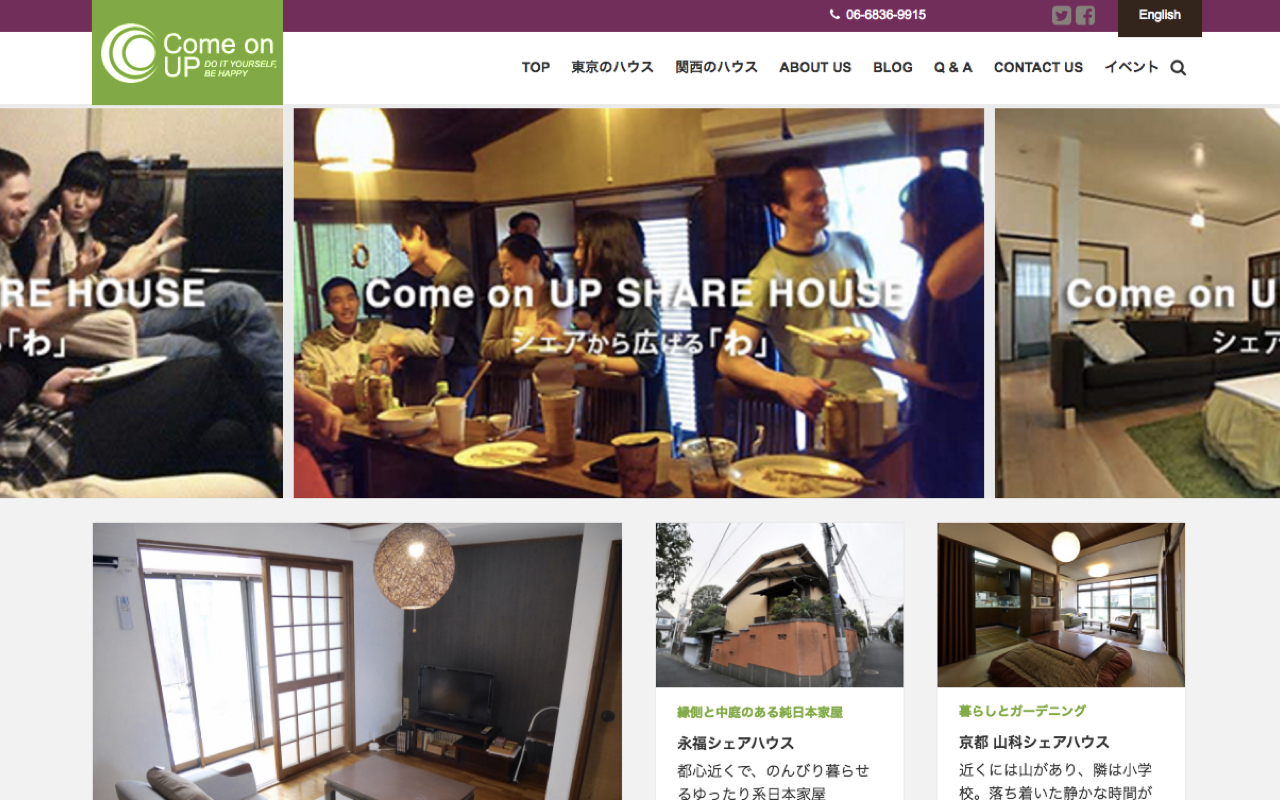
有限会社Come on UPさまは、首都圏と関西で30件以上のシェアハウスを運営されている企業です。元々WordPressを用いたサイトを運営されていましたが、モバイル対応を行っていなかったこと、それを機に新しいサイトへとリニューアルされたい、というのがご依頼の背景でした。
限られた予算の中で、たくさんあるハウスを魅力的に紹介していく。他社とのコンペでは、あらためてWordPressの提案もあったようですが、特にハウスの検索機能においては、concrete5を採用したほうがコストダウンにつながるということで、弊社からはconcrete5でご提案しました。
各担当の方が、直接編集されるから伝わるハウスの魅力! #
予算の制限もあり、CMSの良さを引き出すため、ハウスの詳細ページは、お客様のほうで行っていただきました。初回のみ簡単なconcrete5の操作レクチャーを行い、その後は、社内の各ハウス担当の方が自分のハウス情報を入力していただきました。マンパワーを使って同時並行でハウス情報を入力出来たため、実際の制作日数はかなり圧縮されています。

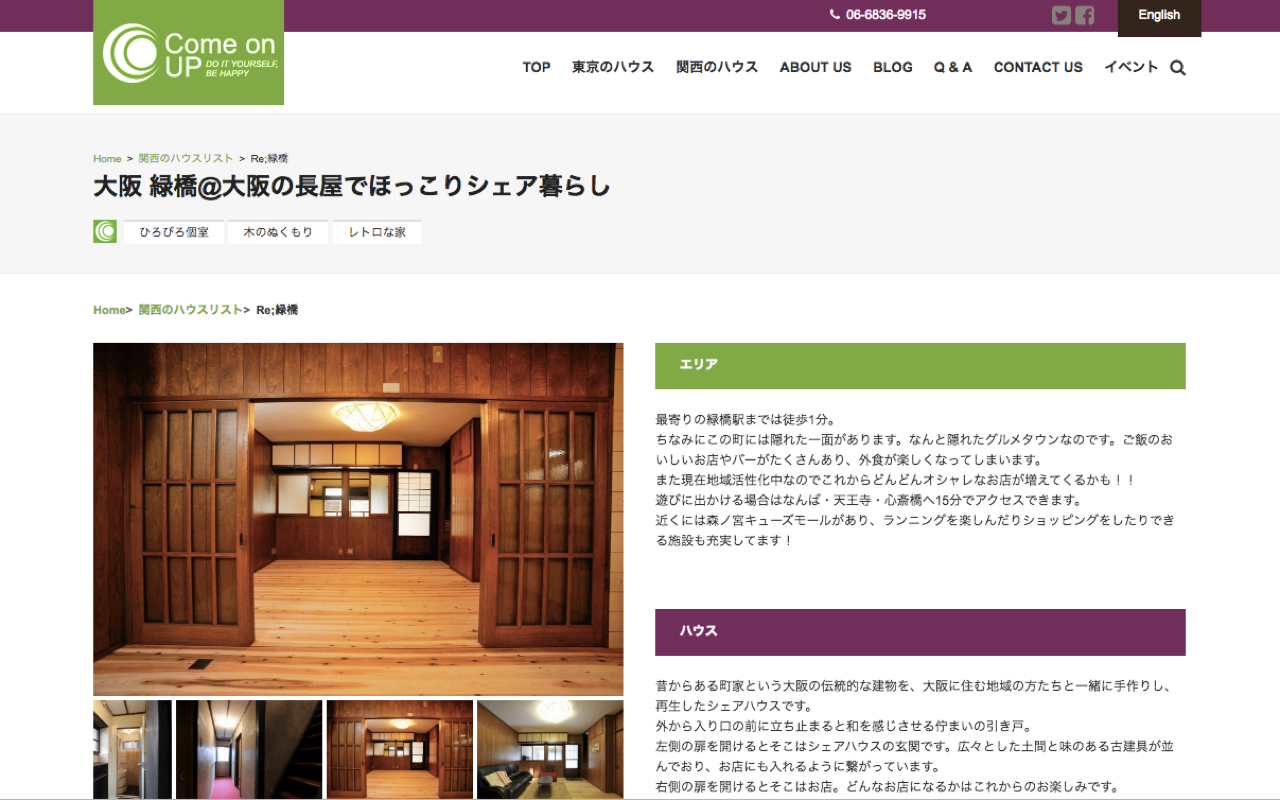
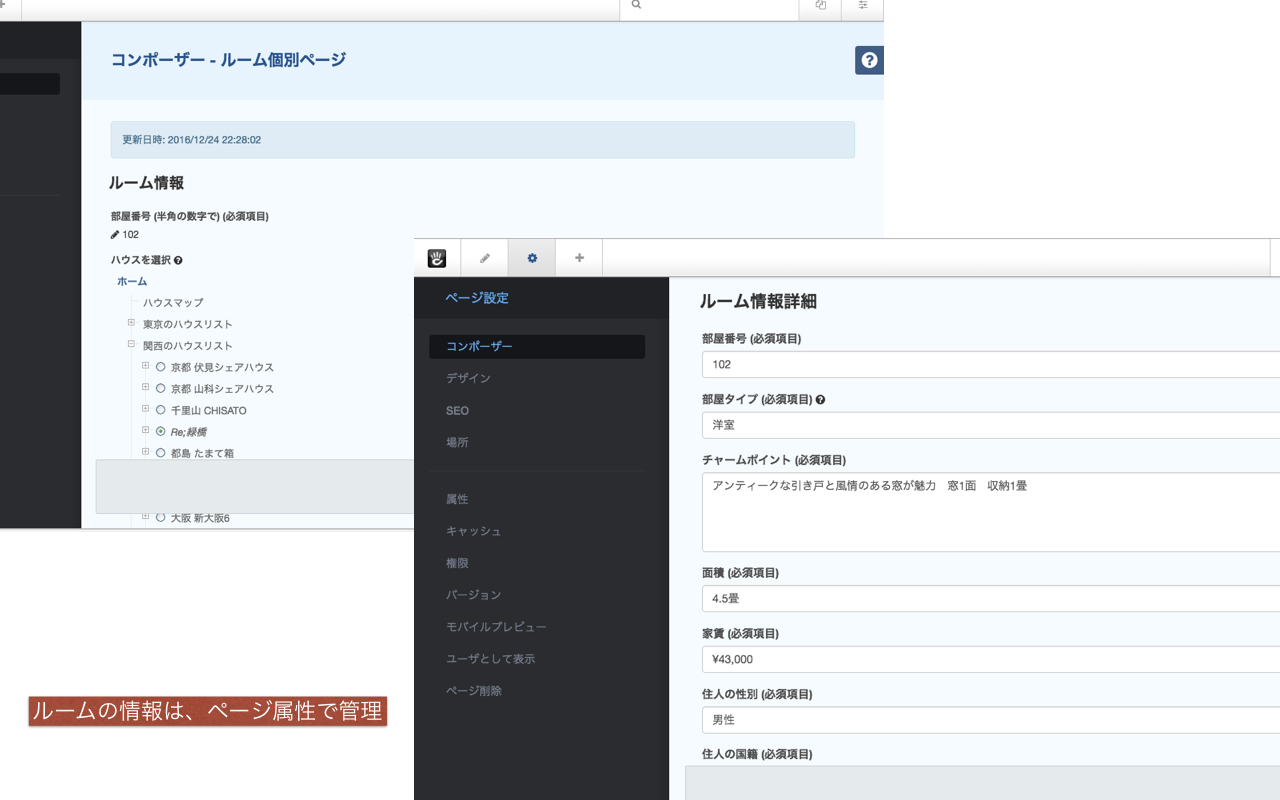
今だれが入居しているのかがすぐわかる! #
各ハウスには「ルーム」という単位で、個別の部屋情報があります。ルームには今入居中かどうか、入居しているのは男性か女性か、どこの国籍なのか、といった情報を表示しています。

これらは、各ハウスの下にさらにページを持たせ、ページ属性として表示しています。これらはページ属性だけを表示するために作っているページなので、サイト上では独立したページとしてリンクすることはありません。
これらの入居退出情報も、ハウス担当の方でリアルタイムに編集していただいています。

継続的な改善と今後の展望 #
この案件では、納品後も毎月1回の定例MTGと、それに基づく月次の改修を行っています。実際に運用してみて、気になった点を毎月改修していくというものですが、
- 運用してみて出てきたUIの課題を解決し、より洗練していく
- シーズンに応じた情報を出すため、その枠組や段落を用意する
特にスマホ対応に重きを置いているため「スマホ表示の時だけこうしたい!」というご要望も多いです。こちらもZurb Foundation 5を採用しているので、スマホの時だけ見せる、というのもお手の物。毎月MTGをさせていただいていると、お客様と一緒に前向きな改善案を出せていけるので、サイトを育てていく、という実感が強く湧きますね。
The Gallupブランドサイト #
- サイト名:ザ・ギャラップ
- クライアント名:株式会社リムジンインターナショナル

ご依頼の背景 #
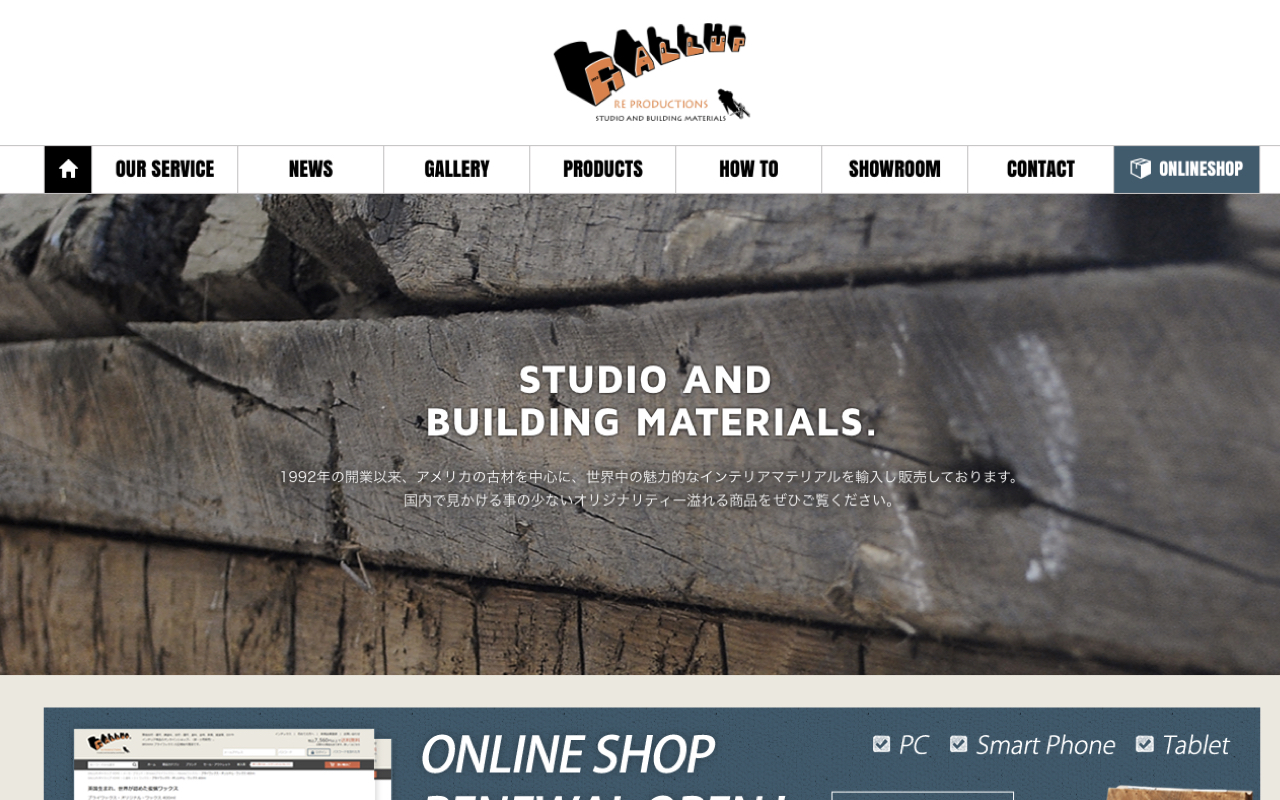
ザ・ギャラップさまは、東京で木材の輸入加工販売を行っている企業です。その他にも、雑貨の仕入れや販売など、主に20世紀前半のアメリカンなテイストを大切に、内装・インテリア・雑貨の販売をされています。
10年来、フルスクラッチで作られていたECサイトをリニューアルしたい、それと同時にブランドサイトも立ち上げたい、というのが当初のご要望です。
大量の製品・施工事例情報も一括インポート #
今回のリニューアルにあたっては、製品情報や、その製品を用いて内装工事が行われた施工事例などの掲載も要件として上がっていました。通算で200ページほどありましたが、これらはCSVデータで支給いただき、CSV to XML ConverterとCIF Importerを使って、一括インポートしています。画像だけはスライドショーをブロックで作っていたこともあり、弊社ディレクターがちまちま登録してくれていましたが… 一括インポート時の画像の扱いは、課題ですね。
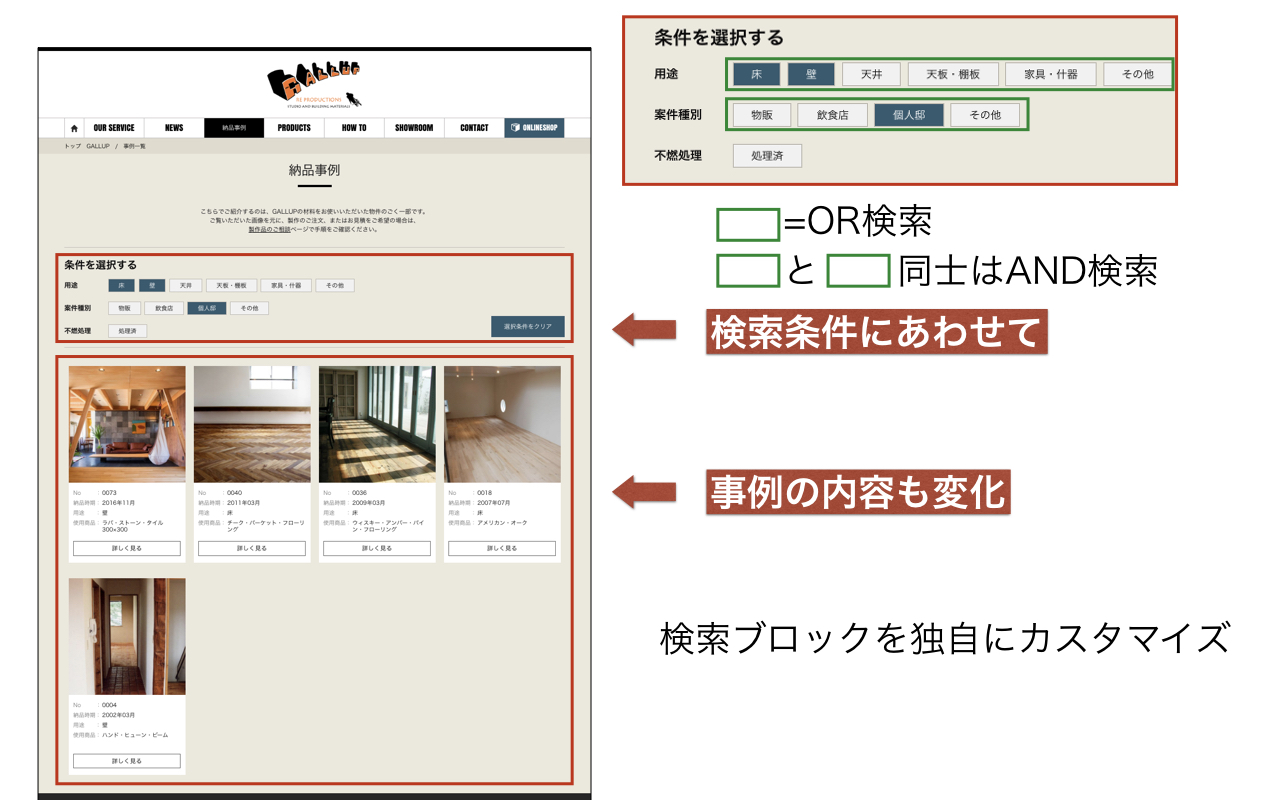
入力された製品・施工事例は、絞込検索で目的のページをわかりやすく表示 #

納品事例ページでは、
- 用途
- 案件種別
- 不燃処理の有無
にて、事例の検索絞込ができるよう、検索ブロックをカスタマイズして実装しました。
こういった絞込検索が割りと手軽に実装できるのはconcrete5の強いところだな、と思ってます。もっとも、ajax処理や検索のクリアなど苦労するポイントも多かったのですが、ノウハウとして貯めれたのは良かったです。
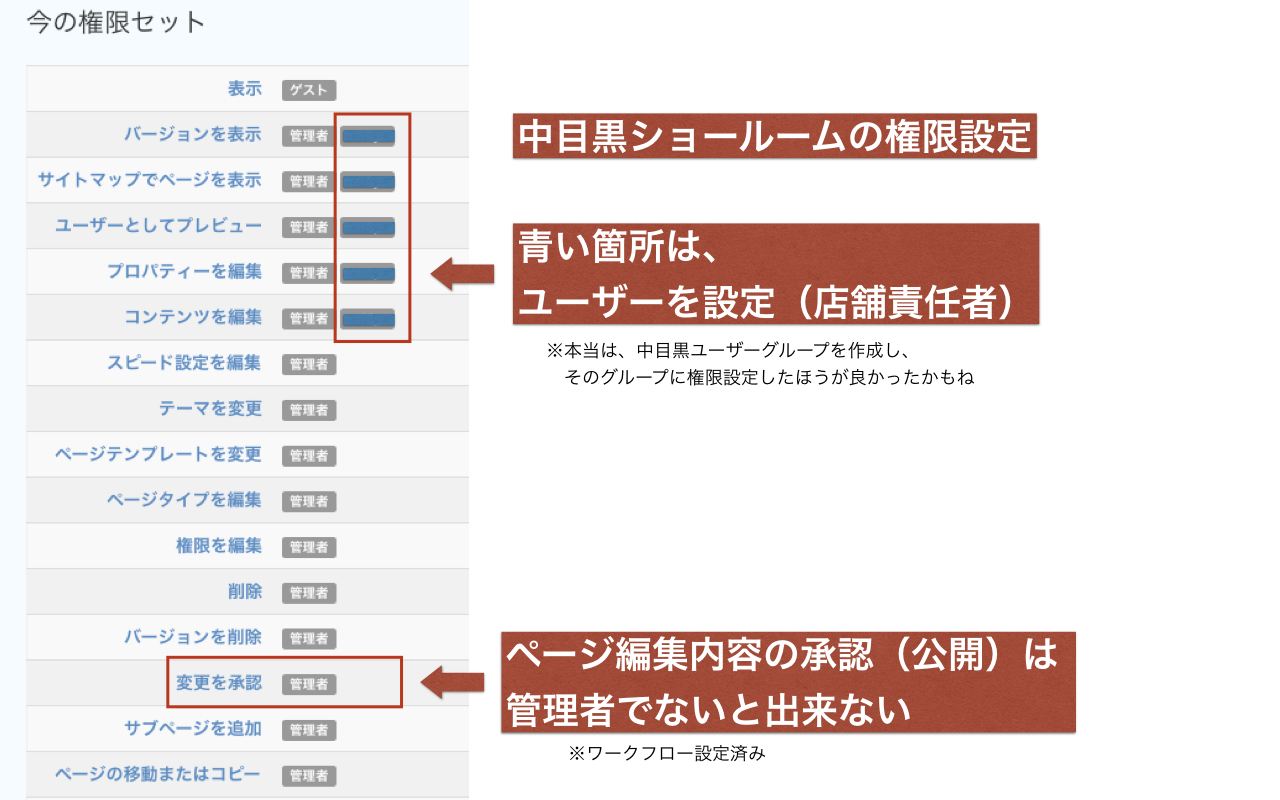
concrete5をご提案し、見事使いこなしていただいています。 #
ザ・ギャラップさまでは、主にECとリアル店舗での販売が中心で、お客様もtoBの方とtoCの方がいらっしゃいます。それぞれ担当部署が複数あり、Webプロジェクトに関わる方も、複数いらっしゃいます。
concrete5は柔軟な権限設定により、店舗担当の方も自分の店舗の情報に関しては更新できるよう権限設定しました。

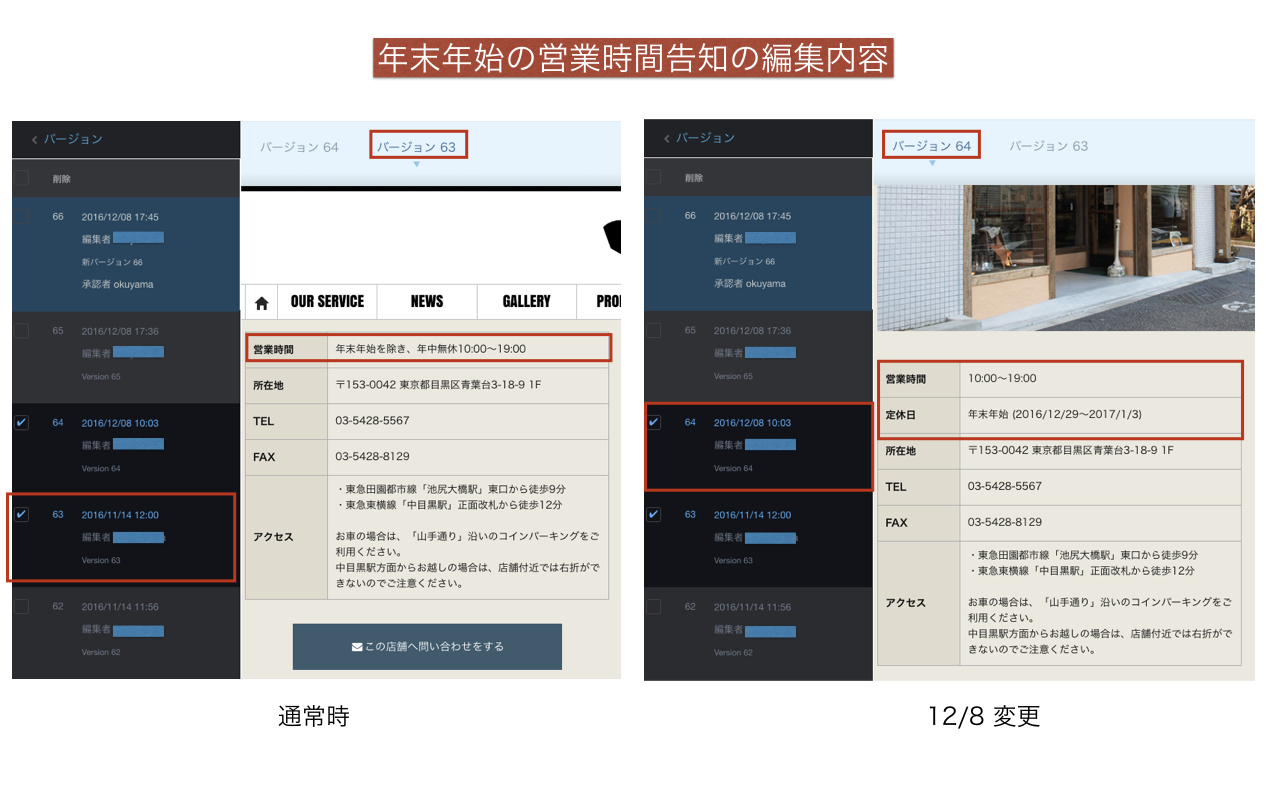
ちょうど年末年始の時期ですが、各店舗のページを久しぶりに見に行くと、ちゃんと年末年始の営業日情報が追記されていて、concrete5の「手軽に編集できる」というメリットをしっかり更新していただいていて、嬉しいです。

納品直線、操作の説明に伺った時も「最初concrete5を提案された時、本当に使いこなせるか不安でした。でもこれなら大丈夫そうですね」というお言葉を頂けました。いやー、こういうことを言ってもらえると本当に嬉しいですよね!
この案件から、フロントのフレームワークをFoundation 6にアップデート #
この案件の実際の制作は今年の春ごろでした。ちょうど去年の今ごろFoundation 6がリリースされましたが、色々様子を見ていて、concrete5のプロダクションワークとしては、初めてFoundation 6との組み合わせにしました。Block Gridが書きやすくなって楽になりましたね。
株式会社シムラ コーポレートサイト #
- サイト名:株式会社シムラ コーポレートサイト
- クライアント名:株式会社シムラ

ご依頼の背景 #
元々WorPressで運用されていたコーポレートサイトを、モバイル対応を行うためにご依頼いただきました。WordPressであっても、会社概要の変更など、編集したいところが編集できない仕様となっていたため、より自由度の高いCMSへの変更もお求めでした。
企業のニーズに併せてカスタマイズ #
コーポレートサイトとしては比較的小規模なのですが、会社概要や採用情報も会社内で更新していただけるよう、すべてのコンテンツを編集モードで触れるよう実装しています。
特に採用情報は、新卒は毎年、中途は随時に更新が必要となるため、社内での更新が大前提です。
将来的な構想 #
今後の構想としては、会員制サイト機能を追加し、既存/新規顧客向けの情報発信などを検討中です。
ログインしたユーザーにだけ、製品価格を表示させる。ユーザーの所属する企業に対し、会員ランクを設定し、企業ごとに製品価格のディスカウント率を設定する、というような、B2Bサイトに必要な顧客とほどよい距離感を保つための情報設計も検討しています。
これらの機能は、concrete5の標準機能のみで実装できるため、さほど大きな工数を掛ける必要はありません。こういった、顧客の細やかなニーズにも涼しい顔で対応できるのがconcrete5の強みですね〜
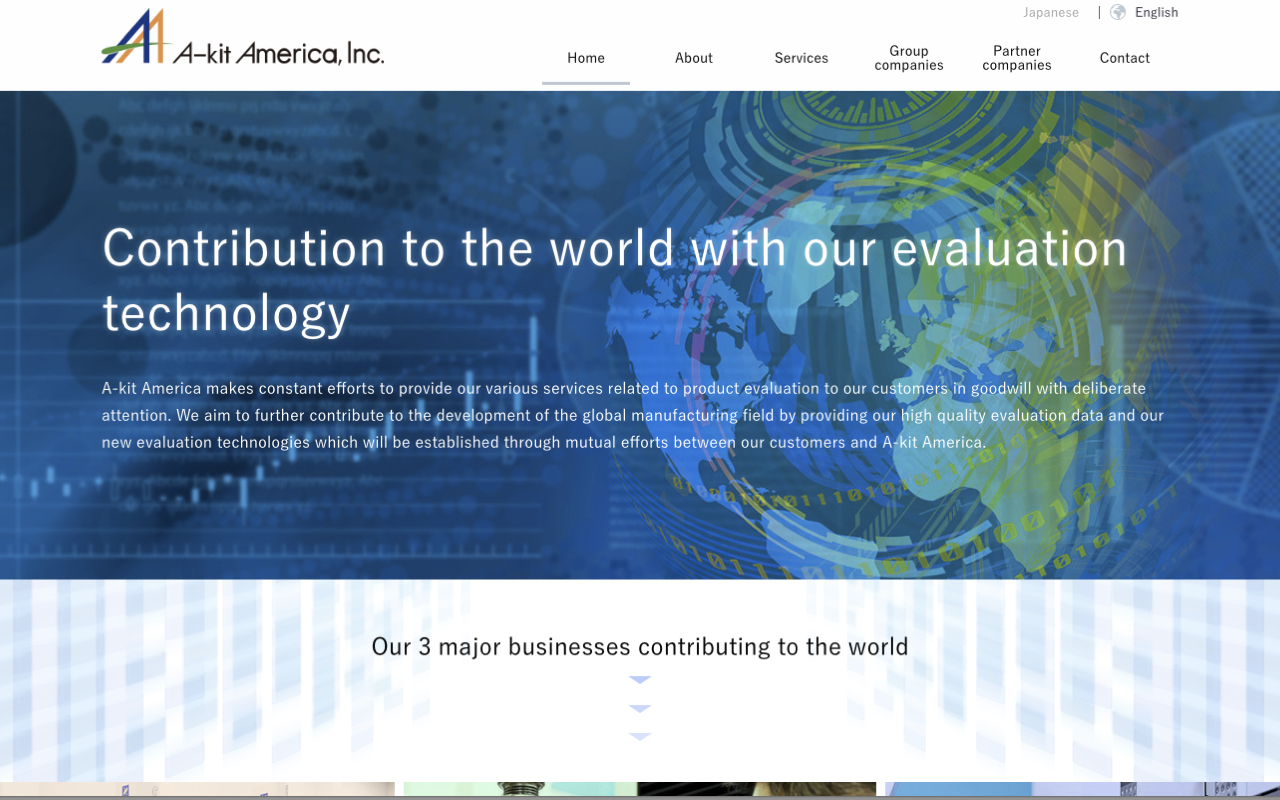
エイキット・アメリカ #
- サイト名:エイキット・アメリカ
- クライアント名:A-kit US Inc.

ご依頼の背景 #
日本で工業用精密検査を手がけている企業が北米マーケットへ進出するにあたり、関連会社の新規コーポレートサイトが必要ということでご依頼いただきました。concrete5が多言語サイトに強いという点を魅力に感じて頂きました。
concrete5を選ばれた理由 #
concrete5特有の、言語ツリー間でページの紐付け(マッピング)ができる、ということころが強みでした。その他にも、将来的にはローカライズ(言語ごとにサイトのデザインを変えるなど)まで対応できること、管理画面もログインユーザーによって言語を変更できることなど、concrete5が多言語サイトにおいて強いアドバンテージを持っている点においてご好評いただいています。
実装のポイント #
concrete5の編集モードを活かすには、文字表現はなるべくデバイスフォントで表現すべきです。デザインカンプを起こすところから、可能な限りのコピーはデバイスフォントで再現するようデザインしています。
一方で、どうしても画像内に文字を入れて表現する部分もあります。しかし、concrete5であれば、編集モードや管理画面から当該画像だけ差し替えれば済むので、あらかじめ翻訳された画像を用意することは容易でした。WFを作る段階から、どこがデバイスフォントで、どこが画像文字になるかは、しっかり決めておけば制作もスムーズです。
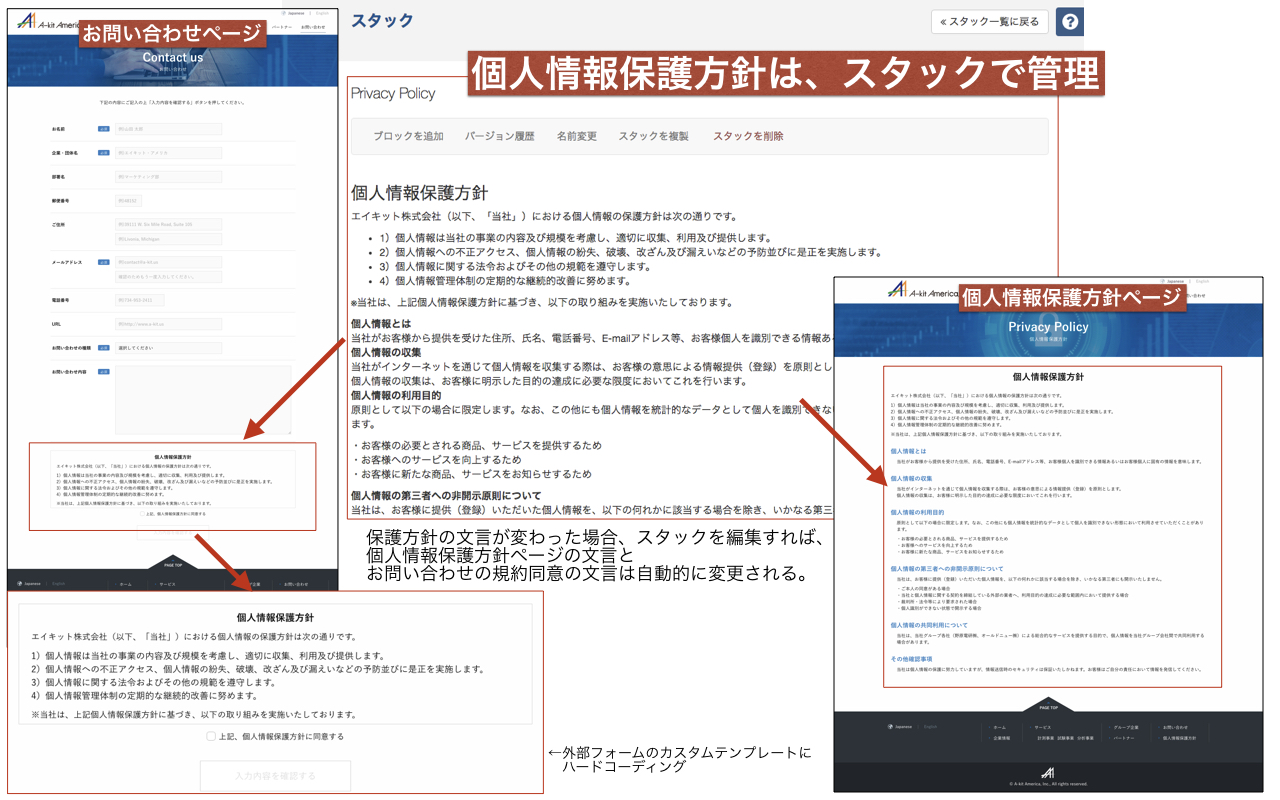
プライバシーポリシーはスタックで管理! 一度発明した車輪は二度と再発明しない! #
これはこの案件に限らずconcrete5案件ではほとんど行っている私のこだわりカスタマイズですが、プライバシーポリシーはスタックで管理、というのを徹底しています。プライバシーポリシーというのは、多くのサイトにおいて、2箇所(またはそれ以上)で表示されることが多いからです。
1つは、プライバシーポリシーそのもののページ。2つ目は、お問い合わせページでの、規約同意のところです。
通常のconcrete5的な考え方で言えば、プライバシーポリシーはページと記事ブロックで作成、お問い合わせページは別に作り、フォームブロック、または外部フォームで作り、規約部分はカスタムテンプレートに直書きとなるでしょう。
しかし、このアプローチだと、規約に変更が生じた場合、2つ問題が生じます。
- プライバシーポリシーページとフォームのカスタムテンプレートの2箇所を変更しないといけない
- フォームのカスタムテンプレートはPHPなので、サーバーの中にあるファイルを直接編集しないといけない
これでは、お客様に手間をかけてしまったり、あるいはPHPを触った時に不具合につながるケースも考えられます。
そこで、規約の内容はスタックに作成し、プライバシーポリシーのページではそのスタックを編集モードで配置。一方、フォームのカスタムテンプレートでは、そのスタックをハードコーディングで呼び出すように作っています。
もし規約に変更があった場合は、当該スタックの内容を編集すれば、どちらの規約も一斉に変更されます(いわゆる、マスターという考え方です)

最後に… 2015年から2016年にかけて手がけたconcrete5案件の数字について #
- 受注:17件
- 納品:10件
- 制作中:7件(ペンディング含む)
- 商談中:1件
2015年8月に入社したので、だいたい付きに1件は受注し、1.5か月に1本は納品している形になりますかね…
concrete5は受注単価も高く、利益率も高いので、弊社の稼ぎ頭商品になりつつあります。
これからもconcrete5で、お客様のWebマーケティングをどんどん加速させていきたいです!
さて、明日のアドベントカレンダー千秋楽は、katzさんの「2017年の concrete5」です。